
MUI DataGridでデモ用のデータセットをランダム生成できる@mui/x-data-grid-generatorを使ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、MUI(Material UI v5)のDataGridでデモ用のデータセットをランダム生成できる@mui/x-data-grid-generatorを使ってみました。
やってみた
環境
- react@17.0.2
- typescript@4.5.5
- @mui/material@5.4.2
- @mui/x-data-grid@5.5.1
導入
@mui/x-data-grid-generatorをインストールします。
$ npm install @mui/x-data-grid-generator
npmのREADMEを見ても全然情報は無いのですが、このパッケージを使用すればDataGridのデータを生成できます。
いきなりエラー
まず、DataGridの下記ドキュメントのデモで@mui/x-data-grid-generatorが使われていたので、真似して実装をしてみました。
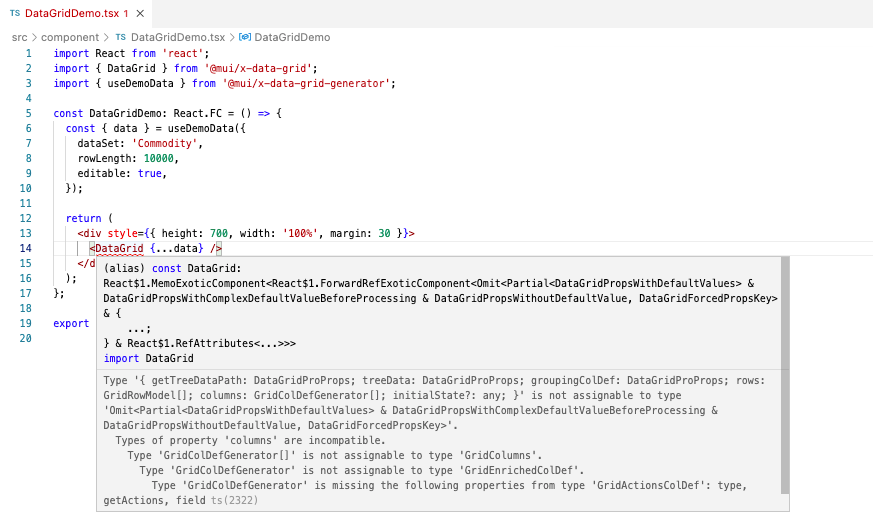
こちらがその実装です。useDemoDataでデータセットを生成し、<DataGrid />に渡せば良さそうですね。
import React from 'react';
import { DataGrid } from '@mui/x-data-grid';
import { useDemoData } from '@mui/x-data-grid-generator';
const DataGridDemo: React.FC = () => {
const { data } = useDemoData({
dataSet: 'Commodity',
rowLength: 10000,
editable: true,
});
return (
<div style={{ height: 700, width: '100%', margin: 30 }}>
<DataGrid {...data} />
</div>
);
};
export default DataGridDemo;
これでデモ用のデータセットが使えるはず、なのですが下記のような型エラーが発生してしまいます。

Type '{ getTreeDataPath: DataGridProProps; treeData: DataGridProProps; groupingColDef: DataGridProProps; rows: GridRowModel[]; columns: GridColDefGenerator[]; initialState?: any; }' is not assignable to type 'Omit<Partial
& DataGridPropsWithComplexDefaultValueBeforeProcessing & DataGridPropsWithoutDefaultValue, DataGridForcedPropsKey>'.
Types of property 'columns' are incompatible. Type 'GridColDefGenerator[]' is not assignable to type 'GridColumns'.
Type 'GridColDefGenerator' is not assignable to type 'GridEnrichedColDef'.
Type 'GridColDefGenerator' is missing the following properties from type 'GridActionsColDef': type,
DataGridではcolumnsフィールドの型がGridColumnsとなるべき所が、生成されたデータはGridColDefGenerator[]であるため型が不整合となっているようです。
なんとか使えた
結論としては、下記のようにcolumnsをGridColumnsで型アサーションする対処方法で正常に使えるようになりました。
import React from 'react';
import { DataGrid, GridColumns } from '@mui/x-data-grid';
import { useDemoData } from '@mui/x-data-grid-generator';
const DataGridDemo: React.FC = () => {
const { data } = useDemoData({
dataSet: 'Commodity',
rowLength: 10000,
editable: true,
});
return (
<div style={{ height: 700, width: '100%', margin: 30 }}>
<DataGrid columns={data.columns as GridColumns} rows={data.rows} />
</div>
);
};
export default DataGridDemo;
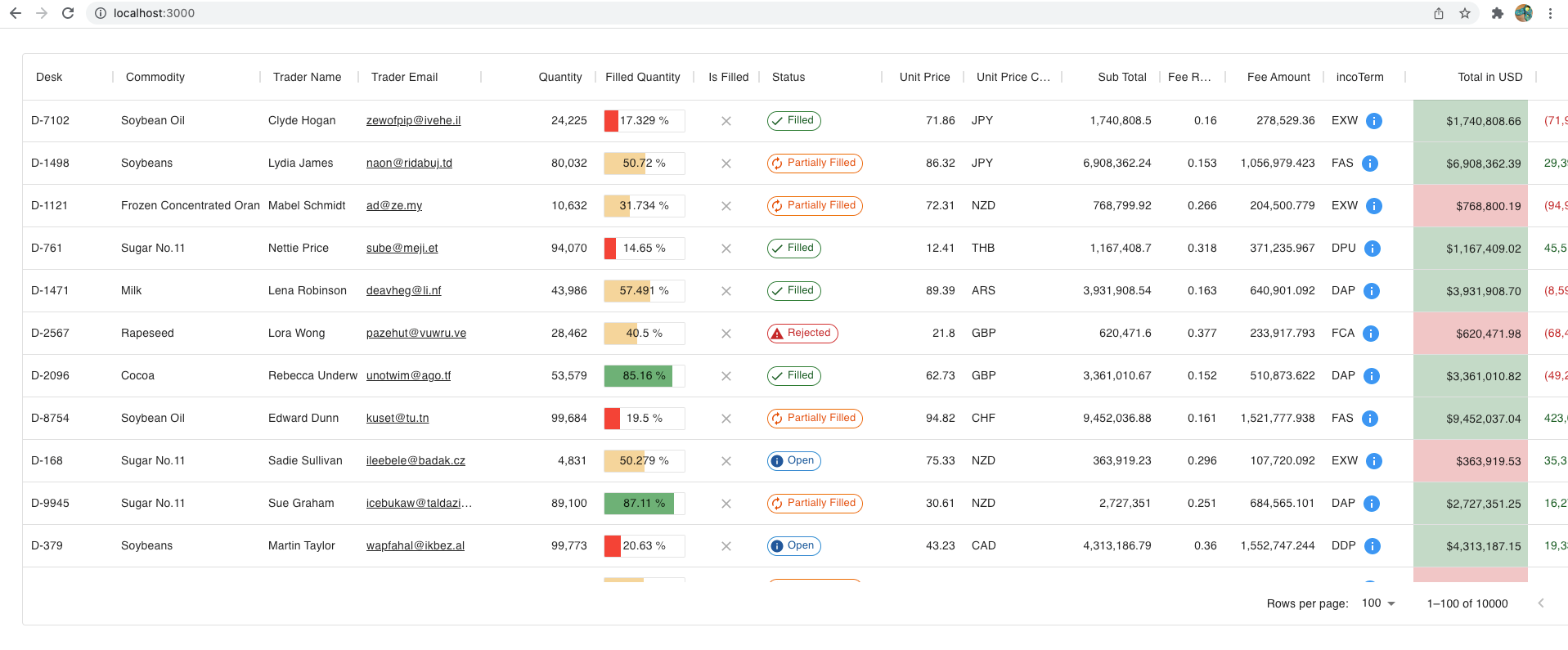
データセットが10000件生成され、DataGridテーブル上で表示できました。

ちなみに@mui/x-data-grid-generatorで生成されるデータは画面更新のたびにランダム生成されます。また生成処理はとても速く、10000件という件数でも画面更新からデータ表示まで感覚として1秒も掛かりません。この生成件数はuseDemoDataのrowLengthオプションで指定できます。
またuseDemoDataのdataSetオプションではデータセットの種類を指定できます。node_modulesディレクトリ内に作成されている型定義のソースコードを見ると、種類はCommodityとEmployeeの2種類があるようです。

先程の実装のdataSetオプションをEmployeeに変更してみます。
const { data } = useDemoData({
dataSet: 'Employee',
rowLength: 10000,
editable: true,
});
するとEmployeeを表すデータセットが10000件生成できました。

エラーの謎
前節では冒頭で発生したエラーを型アサーションで半ば無理やり抑制して使えるようにしましたが、根本的な回避がどのようにすれば良いのかは分かりませんでした。
始めはバージョン固有のバグかと思いました。今回導入して使用した@mui/x-data-grid-generatorのバージョンは5.5.1でした。しかしその他パッケージ含め同じバージョン、同じコードでCodeSandbox上で実装をすると、これはエラーなくすんなり動きました。

ソースコードからuseDemoDataの戻り値の型情報をCodeSandbox上で開いて見ると、GridDataとなっています。

一方で、エラーとなったローカル環境で同じ情報を見てみると、DemoTreeDataValueとなっており何故か齟齬が生じています。

このエラーに関しては特にIssueが上がっている様子もありませんでした。納得は行かないのですが追及はここまでにしておきます。
おわりに
MUI DataGridでデモ用のデータセットをランダム生成できる@mui/x-data-grid-generatorを使ってみました。
MUI DataGridで実装した画面のデモをする際、データAPIを使えない/使いたくない場面で役に立つかと思います。
参考
以上










